The Masonry Gallery is added to your website as a WPBakery element which displays all the single Masonry Gallery Items that you previously created
14. Masonry gallery

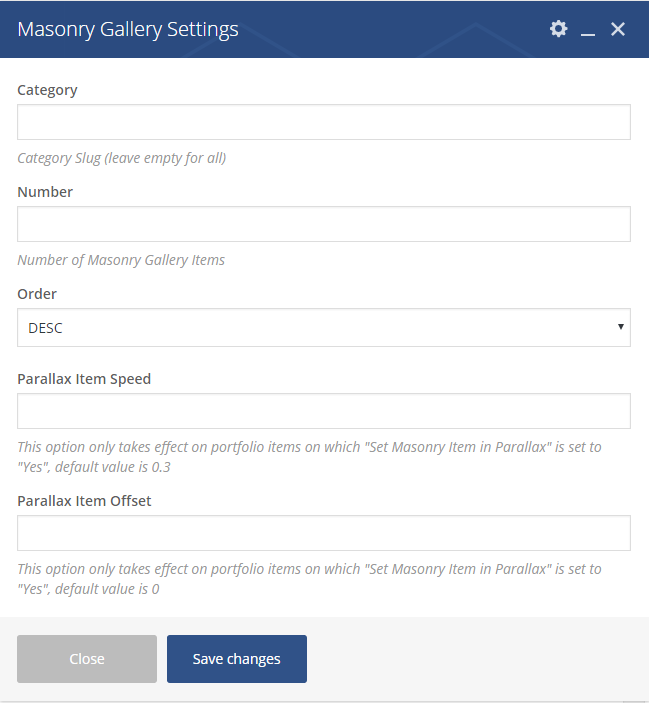
The Masonry Gallery shortcode has the following options, which will be described below:

- Category - If you would like to display only items from a certain category, input the category slug here. Leave the field empty in order to show all categories
- Number - Set the number of Masonry Gallery Items that you want to show on your page
- Order - Here you can choose whether you would like to sort the gallery by ascending or descending order
- Parallax Items Speed - This option only takes effect on Masonry Gallery Items on which the "Set Masonry Item in Parallax" option is set to "Yes", and it defines the parallax speed in milliseconds. The default value is 0.3.
- Parallax Item Offset - This option only takes effect on Masonry Gallery Items on which the "Set Masonry Item in Parallax" option is set to "Yes" and it defines the offset for that item. The default value is 0
14.1. Masonry Gallery Item
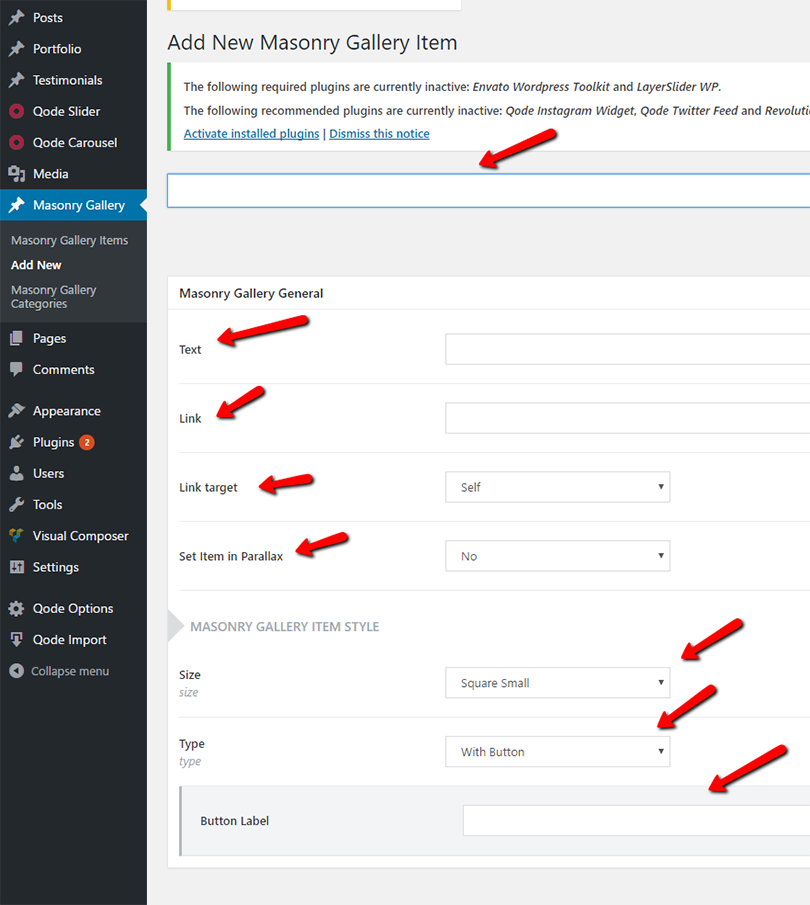
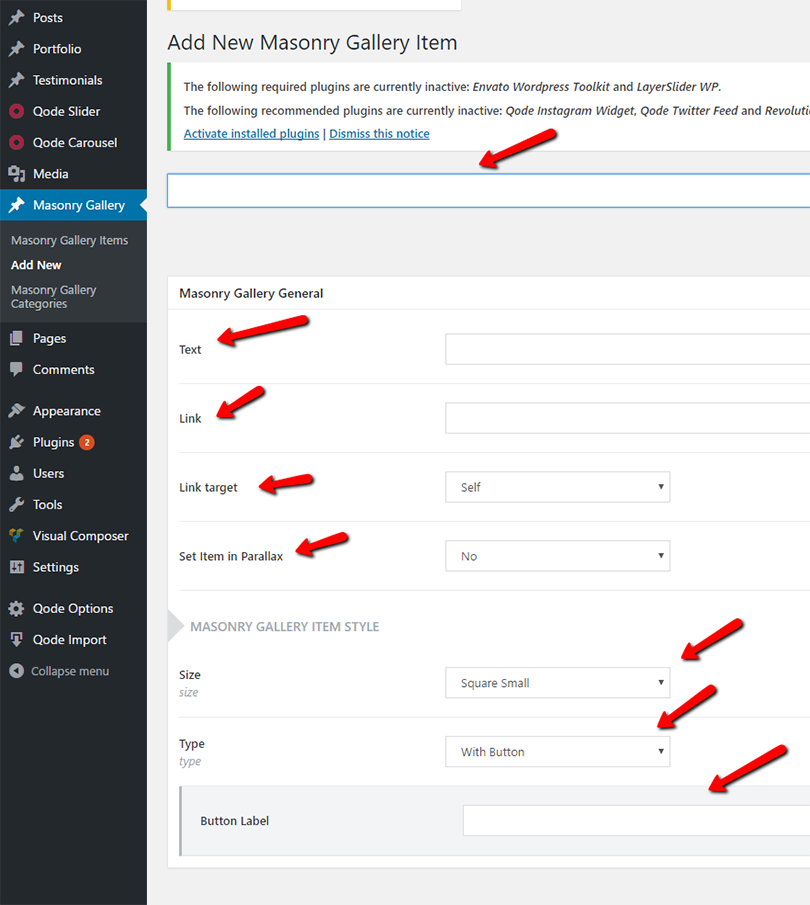
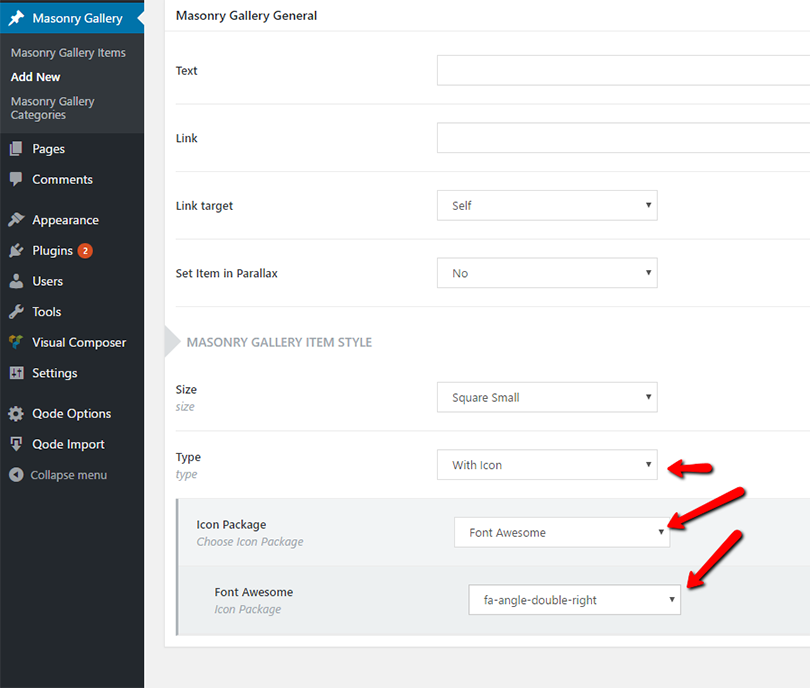
MASONRY GALLERY GENERAL OPTIONS
First you need to define your Masonry Gallery General options for each of your Masonry Gallery Items:

- Text - Input your desired text, which will be shown as a description, bellow the title, on the Masonry Gallery Item.
- Link- Here you can input the URL to the page you would like the item to lead to when clicked on. This link will be displayed as a button.
- Link Target - Here you can set the link target. You can choose between ‘self’ and ‘blank’. If you choose ‘self’, when you click on the button, the link will be opened in the same browser tab. If you choose ‘blank’, the link will be opened in a new tab.
- Set Item in Parallax - Set this option to ‘Yes’ if you would like to enable a parallax effect on this item. The parallax effect will be visible when you scroll through the Masonry Gallery.
MASONRY GALLERY ITEM STYLE OPTIONS
Here you can define styles for your Masonry Gallery Item.
- Size – Choose one of the predefined item sizes. You can choose between four options ( Square Small, Square Big, Rectangle Portrait, Rectangle Landscape ).
- Type – Three types of items are available: with a button, with an icon, or in standard format (with title only).
- Button Label – Enter a label for the button. This option applies when using the "With Button" item type.

- Icon Package – Choose an icon pack and choose the icon you would like to use. This option applies when using the "With Icon" item type.

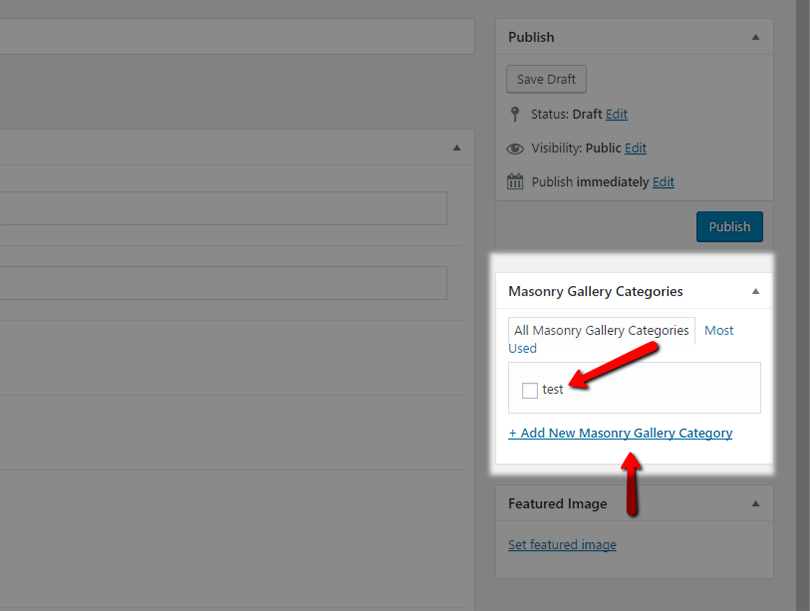
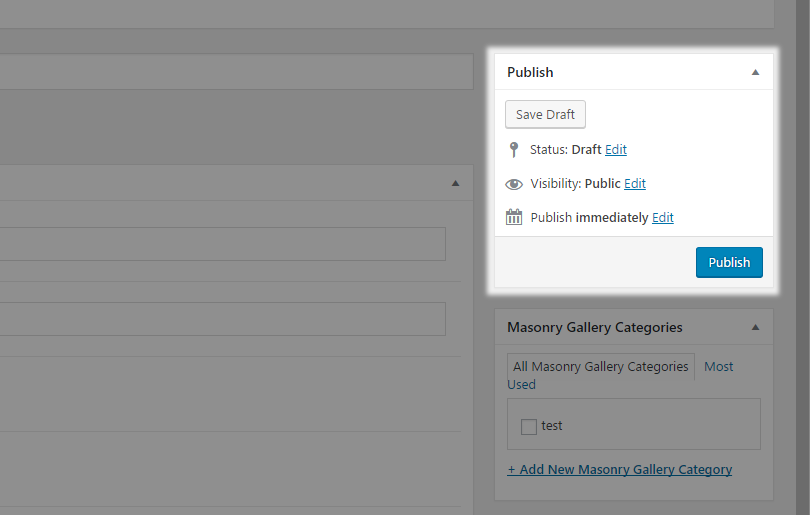
You can now assign your masonry gallery item to a category. On the right side of the screen you will see a section named "Masonry Gallery Categories." Here you can select the category that you wish to add this item to. If you would like to add a new category, click on the “+ Add New Masonry Gallery Category” link and a text field will appear in which you can enter a name for your new category. Then click on “Add New Masonry Gallery Category”.

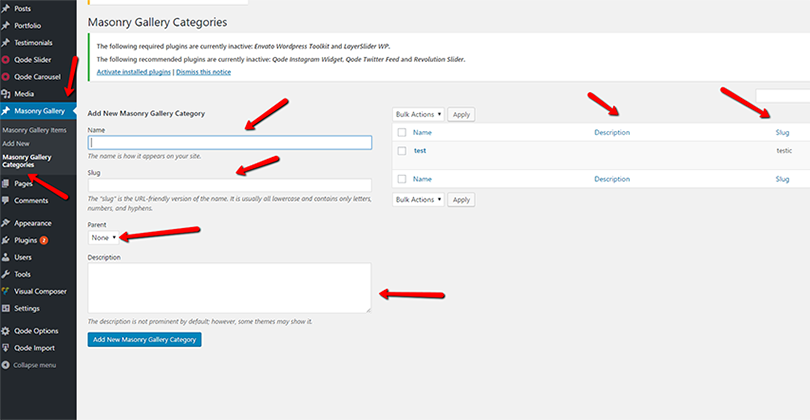
You can also add new categories (or edit existing categories) by navigating to Masonry Gallery > Masonry Gallery Categories from the Admin Panel. You can add a category name, category slug (which you can use if you want to display only certain categories in the Masonry Gallery shortcode. You can find more information about this below ), a description and a parent category.

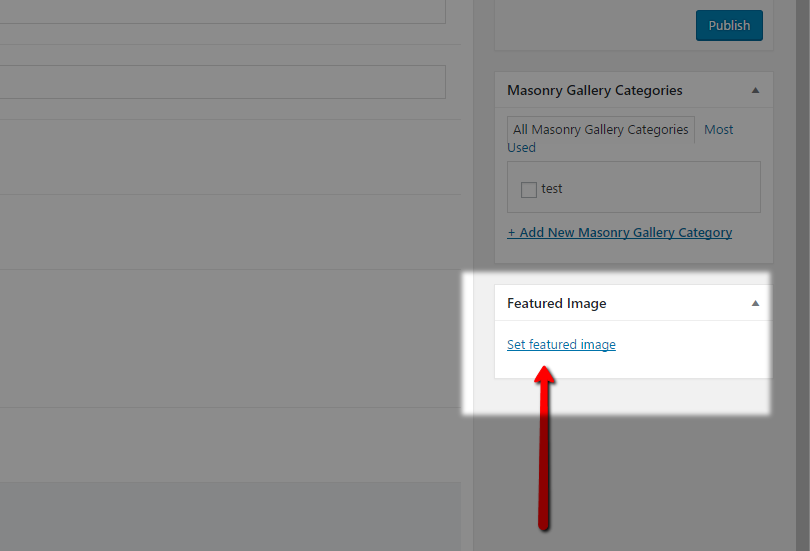
Underneath the Categories section is the Featured Image section. Here you can set a background image for your masonry gallery item. Please note that in order to display properly your image should be in corresponding proportions to the Item Size you previously set. If using Square Big or Square Small, the image should be square. If using Rectangle Portrait or Rectangle Landscape, the image should be in 1:2 or 2:1 format, respectively.

After you have uploaded an image, click the “Publish” button:

Now you can navigate to the page on which you would like to display the Masonry Gallery and do so by adding the Masonry Gallery shortcode to that page via WPBakery.
14.2. Masonry Gallery shortcode
The Masonry Gallery is added to your website as a WPBakery element which displays all the single Masonry Gallery Items that you previously created

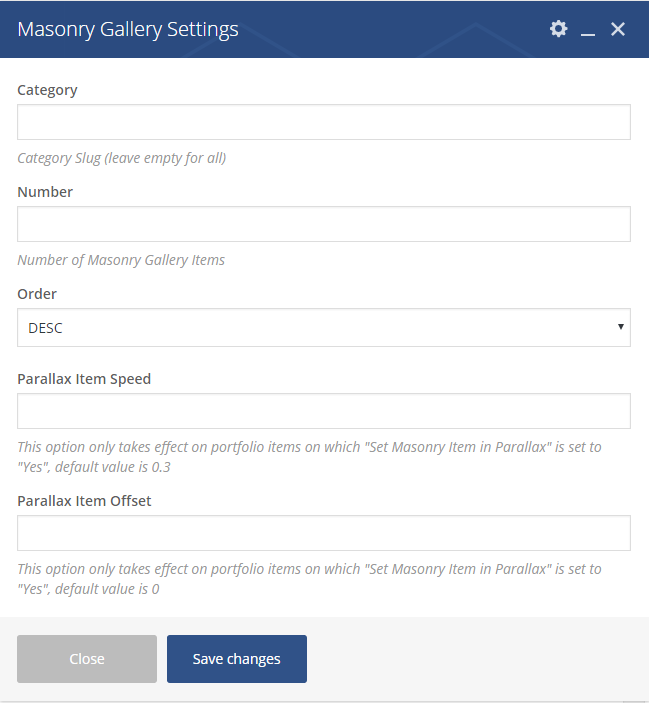
The Masonry Gallery shortcode has the following options, which will be described below:

- Category - If you would like to display only items from a certain category, input the category slug here. Leave the field empty in order to show all categories
- Number - Set the number of Masonry Gallery Items that you want to show on your page
- Order - Here you can choose whether you would like to sort the gallery by ascending or descending order
- Parallax Items Speed - This option only takes effect on Masonry Gallery Items on which the "Set Masonry Item in Parallax" option is set to "Yes", and it defines the parallax speed in milliseconds. The default value is 0.3.
- Parallax Item Offset - This option only takes effect on Masonry Gallery Items on which the "Set Masonry Item in Parallax" option is set to "Yes" and it defines the offset for that item. The default value is 0
14.3.Masonry gallery styling options
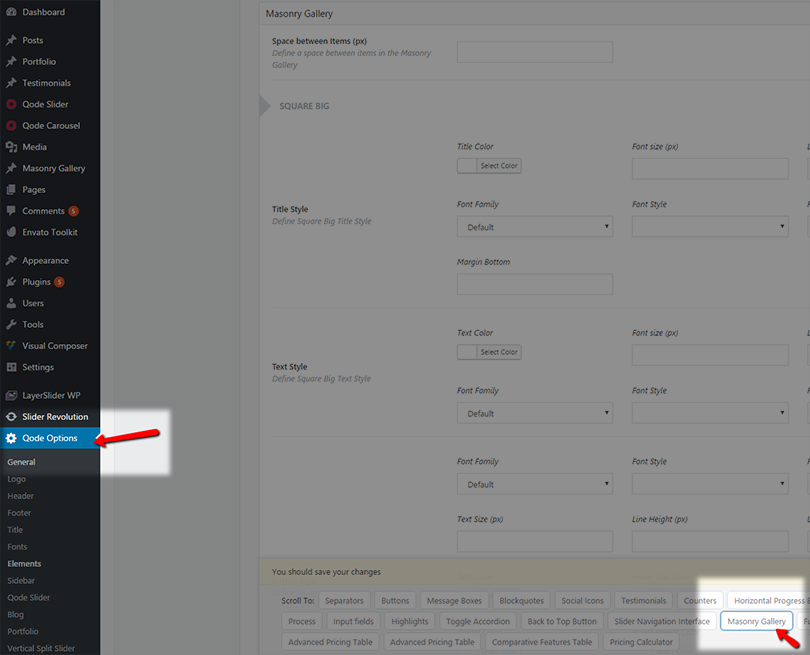
You can set general styling options for the Masonry Gallery by navigating to Qode Options > Elements > Masonry Gallery from your Admin Panel.

The options available are self explanatory. You can define a default spacing between the Masonry Gallery Items, and then for each Masonry Gallery Item size you can define default styles for the Title, Text, Button, Icon and Overlay, as well as choose a text alignment and define left and right paddings.


