In this section of the User Guide we will discuss the creation of Tour Items, Destinations, Review Criteria, and Tour Attribute Items, as well as how to display tours and destinations on your website pages.
20.Tours and Destinations
Tour Items
To create a new tour item:
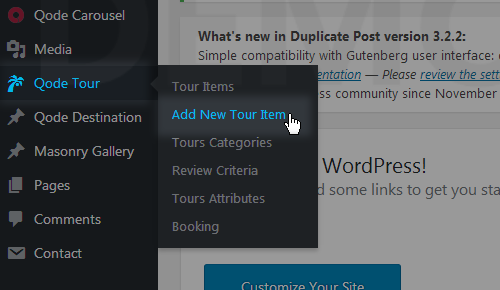
Navigate to Qode Tour > Add New Tour Item from your WordPress admin panel.

Enter a title for your tour item in the text field near the top of the page.
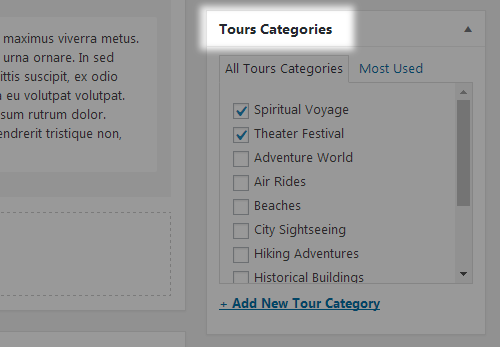
On the right side of the screen you will see a section named Tours Categories. Here you can select the categories that you would like to add this tour item to. If you would like to create a new category, click on the + Add New Category link. A text field will appear in which you can enter a category name, and then click Add New Category.
Once you have checked the categories you would like to add your tour item to, click the Publish button.
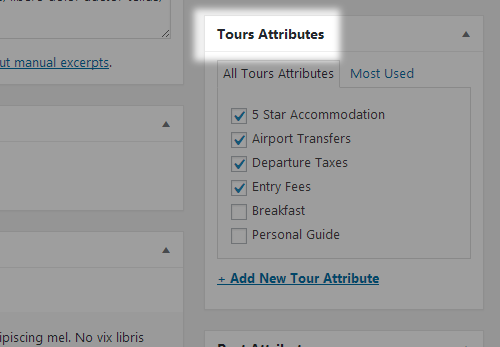
Beneath the Tours Categories section are the Tour Attributes, Post Attributes and Featured Image sections. In the Tour Attributes section, you can add tour attributes to this tour. In the Attributes section, you can set the order in which you would like this tour item to appear in tour lists. In the Featured Image section, you can set an image to be displayed for this item on tour lists.



Now that you have created your first tour item, let’s go over the available options and custom fields for tour items.
Qode Tour Booking
Here you can add booking periods for the tour. You can define the start and end date of the tour, add departure times that users can book, and choose which days the tour is active. In the "Tickets" field you should enter the number of tickets available, and in the "Price" field you can enter a special tour price for that booking period.
Qode Info Section
Show Info Section - Set this option to "Yes" if you would like to display the info section on this tour item's page.
- Price - Enter a price for the tour.
- Discount Price - Optionally, enter a discount price for the tour.
- Duration - Enter the duration of the tour.
- Destination - Choose a destination for the tour. All destinations that you have created in the Qode Destination panel will be available in this dropdown. To find out more about destinations and how to create them, scroll down to the Destinations part of this section.
- Custom Label - If you would like some text (e.g. Special Offer) to appear on the right hand side of your tour item in the form of a ribbon, please enter that text in this field.
- Minimum Years Required - If there is an age requirement for the tour, please enter the minimum age a customer should have to go on this tour.
- Departure/Return Location - Enter the departure and return location of the tour.
- Departure Time - Enter the time of departure of the tour.
- Return Time - Enter the return time of the tour.
- Dress Code - If there is a dress code for the tour, please enter a description of the dress code here.
- Masonry List Settings
- Masonry Layout - Choose a layout for this item when it is displayed in the masonry type of tour list.
- Masonry Dimensions - Choose the dimensions of this item when it is displayed in the masonry type of tour list.
Qode Tour Plan
Show Tour Plan Section - Set this option to "Yes" if you would like to display a section on the tour single page with a step by step plan of the tour. You can then use the "Add new tour plan section" button to add steps of the tour. For each step you can enter a title and description.
Qode Location Section
Show Location Section - Set this option to "Yes" if you would like to display a section on the tour single page that will show a map and provide more information on the location of the tour.
- Location Excerpt - Enter a short description that will appear above the map.
- Address - In the Address fields, you can enter the addresses of the tour location(s). These locations will be displayed on the map.
- Location Content - You can optionally enter a longer description of the tour or locations that will be displayed below the map.
Qode Gallery Section
- Show Gallery Section - Set this option to "Yes" to display a section with an image gallery on the tour single page.
- Excerpt - Enter some text to appear in the gallery section.
- Gallery Images - Upload the images that you would like to add to the gallery here.
Qode Review Section
Show Review Section - Set this option to "Yes" if you would like to display a section in which users can leave reviews of the tour.
Qode Custom Sections
You can use the custom sections to add custom made sections to tour single items. Just set the "Show Custom Section" button to "Yes" and input a title and content for the custom section.
The rest of the options for Tours are the same as on default pages. You can refer to the Pages section of this User Guide for a detailed overview of these options.
Review Criteria
In the Review Critera panel (Qode Tour > Review Criteria), you can create criteria by which users can review your tours (e..gAccomodation, Food, etc.). To add a review criterion, just input the name of that criterion in the "Name" field, and click the "Add New Review Criterion" button. Users will be able to review your tour by each review criterion you add.

Attributes Items
In the Attributes Items panel (Qode Tour > Tour Attributes), you can create attributes which you can then add to your tour single pages. To add a new attribute, just input the name of that attribute in the "Name" field, and click the "Add New Tour Attribute" button.

Booking
You can use the Booking panel (Qode Tours > Booking) to view all the bookings that your customers have made, and manage the status of each booking.

Adding Tour Listings to Your Pages
You can display tours on your pages using one of the following shortcodes: Tour List and Tour Carousel. You can also use the Tours Filter shortcode to add an advanced search form that filters through your tour items.
You can find out more about each of these shortcodes in the Custom Shortcodes section of this User Guide.
Destination Items

To create a new destination item:
Navigate to Qode Destination > Add New Destination Item from your WordPress admin panel.
Enter a title for your destination item in the text field near the top of the page.
Click the Publish button.
On the right side of the screen are the Attributes and Featured Image sections. In the Attributes section, you can set the order in which you would like this destination item to appear in destinations lists. In the Featured Image section, you can set an image to be displayed for this item on destinations lists.
You can add content to your destination items the same way you would add content to your pages or blog posts.
Most of the options for Destinations are the same as the custom fields you'll find when creating standard pages. You can refer to the Pages section of this User Guide for a detailed overview of these options.
Adding Destination Listings to Your Pages
You can display destinations on your pages using the Destinations Grid shortcode.
You can find out more about this shortcodebelow.
20.1 Plugin Shortcodes
Tours List
You can use this shortcode to display a list of your Tour items.
General
- Tour List Type - Choose a type of tour list to use. This will define how your tour list will look.
- Number of Columns - Choose a number of columns to display your tour items in.
- Image Proportions - Choose proportions for your featured images in the tour list.
- Image Dimensions - If you chose the "Custom" setting for your image proportions, you can enter the custom image size in this field.
- Space Between Items - Choose a predefined spacing between items in the list.
- Title Tag - Choose a heading tag for the tour titles.
- Text Length - Input the maximum number of words to display in the tour item excerpt.
- Enable Category Filter - Set this option to "Yes" if you would like to enable a category filter on the tour list.
- Enable Load More - Set this option to "Yes" if you would like to enable a "Load More" button on the tour list.
Query Options
- Number of Tours per Page - Set the number of tour items to display.
- Order By - Choose how you would like to order your tour items in the list.
- Order - Choose between ascending and descending order.
- Tour Category - If you would like to display tours from just one category, please enter the category slug here. Leave this field empty to display all categories.
- Show only Tours with Listed IDs - If you would like to display only specific tours in the list, enter the IDs of the tours you would like to display in this field.
- Destination Name - If you would like to display only tours from a certain destination, input the destination name here.
Tours Carousel
You can use this shortcode to display your tour items in a carousel slider.
General
- Tour List Type - Choose a type of tour carousel to use. This will define how your tour carousel will look.
- Image Proportions - Choose proportions for your featured images in the tour carousel.
- Image Dimensions - If you chose the "Custom" setting for your image proportions, you can enter the custom image size in this field.
- Space Between Items - Choose a predefined spacing between items in the carousel.
- Title Tag - Choose a heading tag for the title.
- Text Length - Input the maximum number of words to display in the tour item excerpt.
Query Options
- Number of Tours per Page - Set the number of tour items to display.
- Order By - Choose how you would like to order your tour items in the carousel.
- Order - Choose between ascending and descending order.
- Tour Category - If you would like to display tours from just one category, please enter the category slug here. Leave this field empty to display all categories.
- Show only Tours with Listed IDs - If you would like to display only specific tours in the carousel, enter the IDs of the tours you would like to display in this field.
- Destination Name - If you would like to display only tours from a certain destination, input the destination name here.
Tours Type List
You can use this shortcode to display types of tours in a list.
- Number of Tour Types - Input how many tour types you would like to display.
- Order By - Choose how you would like to order the tour types.
- Order Type - Choose between an ascending and descending order.
- Chose Hover Color - Chose a hover color for the tour types.
- Split in Two Columns - Set this option to "Yes" if you would like to display the tour types in two columns.
Tours Filter
You can use this shortcode to create an advanced search form for filtering and finding tours and destinations.
- Type - Choose between a vertical and horizontal layout for the filter.
- Skin - Choose a skin for your filter.
- Show Tour Types Checkboxes - Set this option to "Yes" if you would like to display checkboxes showing your tour types. This option is only available for the "Vertical" type of tours filter.
- Number of Tour Types - Choose how many tour types you would like to display. This option is only available for the "Vertical" type of tours filter.
- Filter Full Width - Set this option to "Yes" if you would like the filter to be full width. This option is only available for the "Horizontal" type of tours filter.
- Filter Semi-transparent - Set this option to "Yes" if you would like the filter to be semi-transparent. This option is only available for the "Horizontal" type of tours filter.
Destinations Grid
You can use this shortcode to display a grid preview of your destinations.
General
- Number of Columns - Choose a number of columns to display your destinations in.
- Image Proportions - Choose proportions for your destination featured images
- Image Dimensions - If you chose the "Custom" setting for your image proportions, you can enter the custom image size in this field.
- Space Between Items - Choose a predefined spacing between items in the grid.
- Title Tag - Choose a heading tag for the titles.
Query Options
- Order by - Choose how you would like to order your destinations.
- Order - Choose between ascending and descending order.
- Number of Destinations Per Page - Choose how many desitnations you would like to display.
- Show Only Destinations with Listed IDs - If you would like to display only specific destinations, enter the IDs of the destinations you would like to display in this field.
Top Reviews Carousel
You can use this shortcode to create a carousel displaying your top tour reviews.
- Title - Input a title for your carousel.
- Number of Reviews - Choose the number of reviews to display.
- Order by Review Criteria - Choose the review criteria you would like to use in the slider.


