In this section of the User Guide we will discuss how to use the Learning Management System, as well as how to add instructors and create courses, lessons, questions, and quizzes.
In order to enable purchasing of courses via WooCommerce, you need to navigate to WooCommerce> Settings > Checkout and disable the "Enable Guest Checkout" option.
In order to enable user registration, you need to navigate to Settings and enable the "Anyone can register" option.
To add an instructor to your Learning Management System:
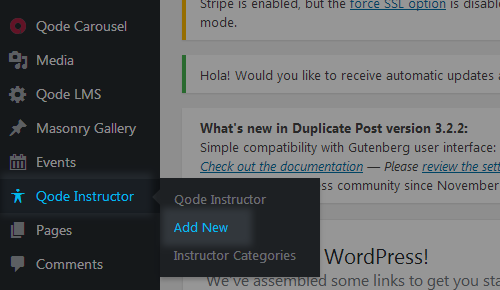
- Navigate to Qode Instructor > Add new from your WordPress admin panel.
- Enter the Instructors name in the text field near the top of the page.
- Now to publish the item, click the Publish
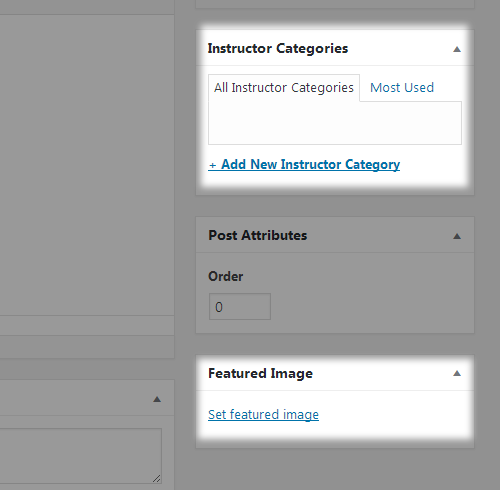
On the right side of the screen are the Instructor Categories, and Featured Image sections. In the Instructor Categories section, you can assign the instructor to a category. In the Featured Image section, you can set an image to be displayed for this instructor.